

You can think of this as an event similar to a mouse click,īut specifically generated by a plot artist when it is clicked.įurthermore, a pick event is associated back to that particular plotĮlement, which can be easily referenced within the callback. For this reason, matplotlib provides a built-in The result will look something like this:Ĭhecking whether a click event is within a polygon or any other artist isĪ very common pattern. mpl_connect ( 'button_press_event', on_click ) plt. draw () # Connect the click function to the button press event fig. add_patch ( polygon ) # Function to be called when mouse is clicked def on_click ( event ): if polygon. Import numpy as np import matplotlib.pyplot as plt fig = plt. Occured within the polygon, and if so changes the polygon to a random The function on_click checks if the click ForĪ full listing of the events that can be bound to functionality, see theĭocumentation of the function ''.Īs a simple example, here we'll create a polygon and a function which is calledĮach time the axis is clicked. Mouse movement (with 'motion_notify_event'), and much more. Mouse clicks (with 'button_press_event' and 'button_release_event'), Key presses (with 'key_press_event' and 'key_release_event'), Matplotlib contains several built-in event callbacks. Requires us to register mouse clicks on the plot window, and to have the

To implement this in matplotlib, at its most stripped-down level, simply The process takes some logic and quick thinking.

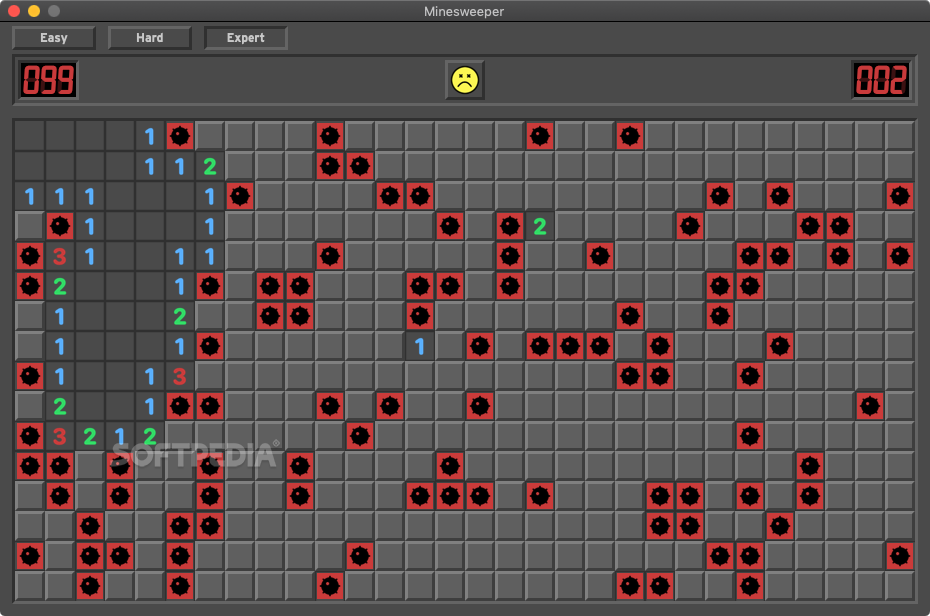
Goal is to discover and avoid hidden mines within a gridded minefield, and Having binged on at least once or twice in their lives. That ubiquitous single-player puzzle game that most of us will admit to Weeks ago, I discussed briefly how to use event callbacks to implementĪnd later used this as a base for creating a Lately I've been playing around with interactivity in matplotlib.


 0 kommentar(er)
0 kommentar(er)
